React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision 47cf347e4 on 3/8/2024.
chromewebstore.google.com
react로 프로젝트를 진행하면서, 컴포넌트를 보다 쉽게 확인 할 수 있는 툴을 소개한다.
이 프로그램은 리액트 어플리케이션 내의 성능 문제들을 찾고 고치는 것도 가능하다고 한다,
리액트React Developer Tools로 위의 링크에서 설치 가능하다.

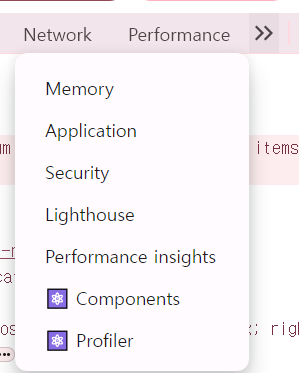
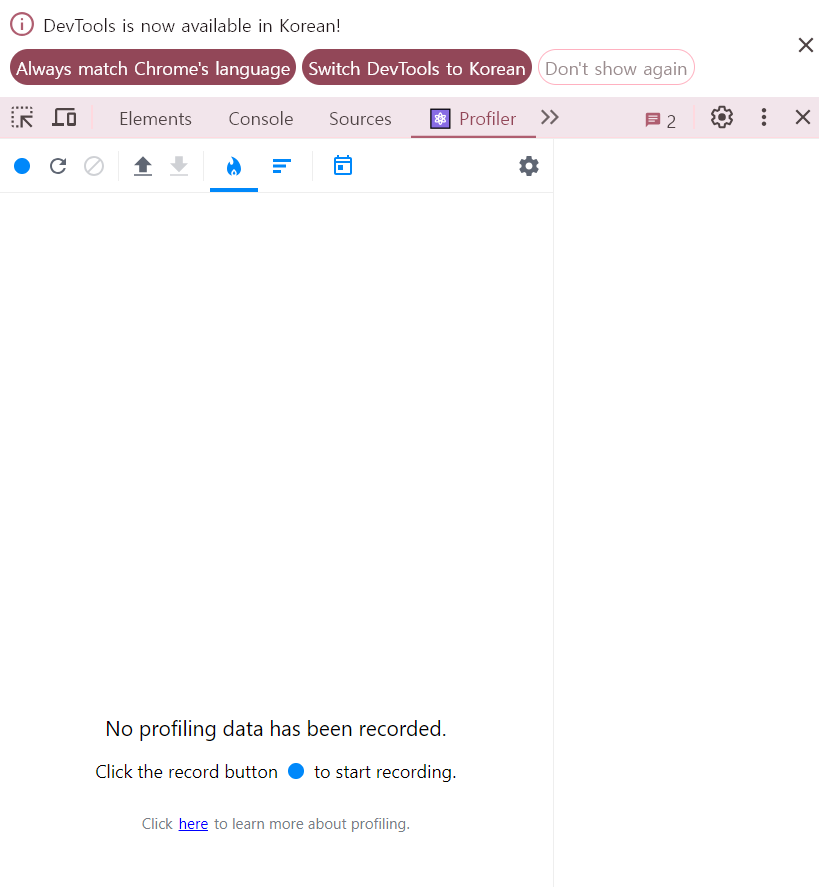
=> React 프로젝트 실행 > 개발자 Tool 을 열면 위에와 같이 Components, Profiler탭을 확인 할 수 있다.

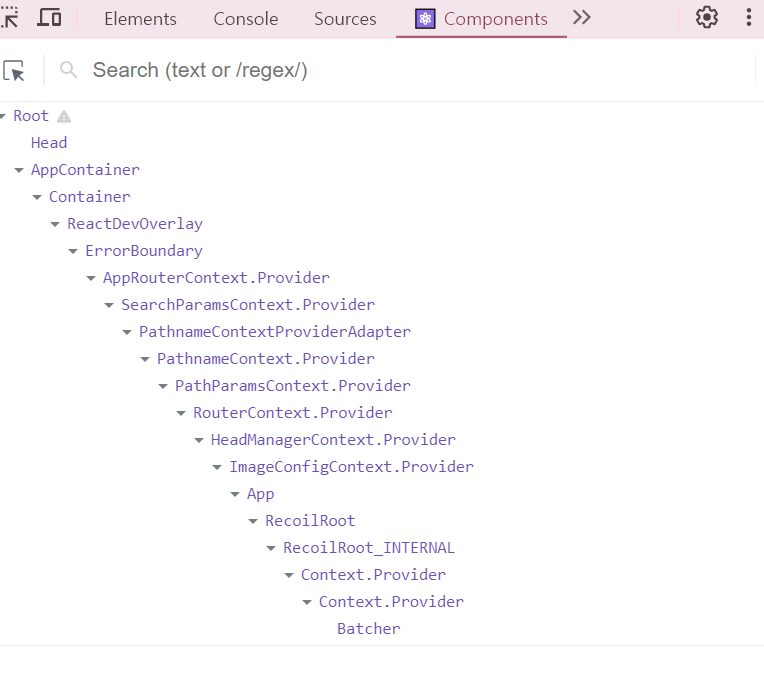
=> 컴포넌트 탭을 클릭하면 컴포넌트의 전체적인 구조를 한눈에 볼 수 있다.

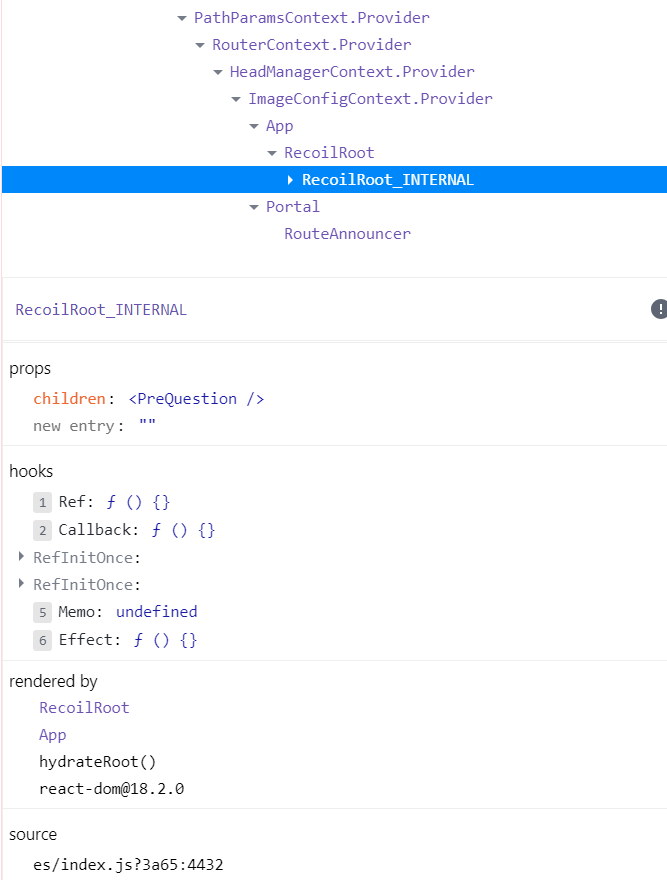
보고싶은 컴포넌트를 클릭하면 아래 여러 정보를 볼 수 있다.
props에 관련한 값.. hooks 종류..등등
props, state 의 변화를 즉각적으로 관찰하는 것도 가능하다

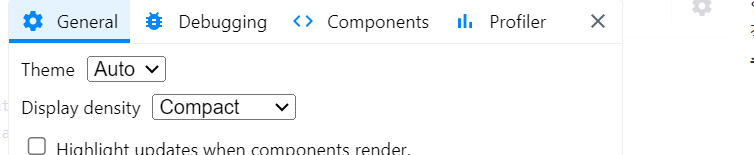
그외에도 오른쪽 설정아이콘을 클릭하면 여러가지 기능을 수행 할 수 있다

또 프로파일러 탭을 살펴보면
어떤 컴포넌트가 업데이트 중이고 렌더링 중인지 확인 가능하다

위에 보이는 파란색 동그라미(Start profiling ) 을 누르고 빨간색 동그라미로 바뀌면
리액트 화면에서 무엇가 동작을 시도 한 후 다시 동그라미를 클릭한다.

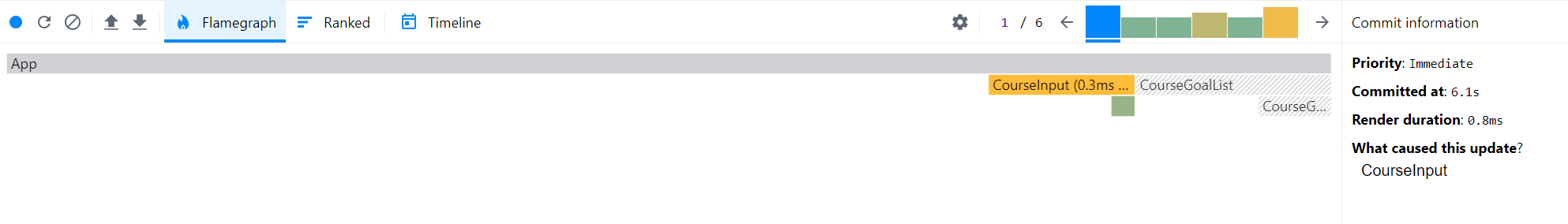
결과를 확인할 수 있다
어떤 컴포넌트 함수들이 실행되었는지 볼 수 있다.
색이 칠해진 컴포넌트들은 rendering되었다는 뜻이다.

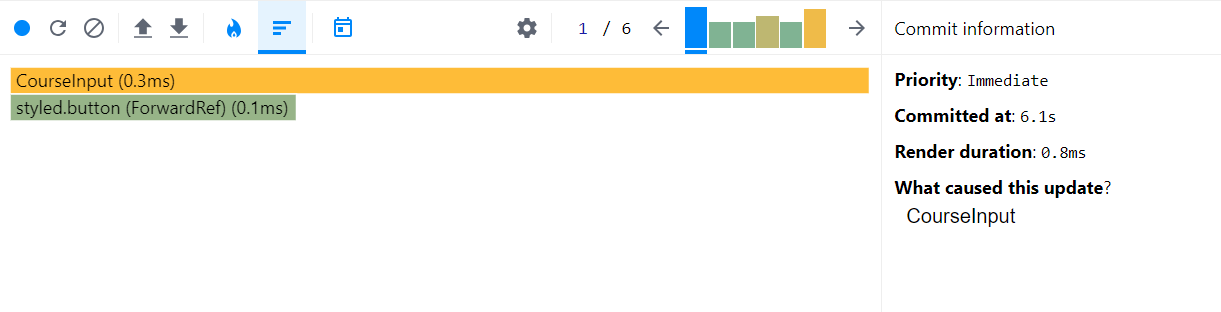
불꽃 아이콘 옆에있는 차트 아이콘을 클릭하면 다시 렌더링 된 컴포넌트만 확인 가능하다.
디버깅하기 좋은 툴이다
'React' 카테고리의 다른 글
| [React] useEffect, useCallback (0) | 2024.04.05 |
|---|---|
| [React] Refs, Portals (0) | 2024.04.04 |
| [React] 정적인 컴포넌트를 보관할 때 (0) | 2024.04.02 |
| [React] proxy props 사용하기 (0) | 2024.04.02 |
| [React] key prop의 중요성 (1) | 2024.03.29 |